"The Rise of Gradients and Vibrant Colors: A Bold Comeback in Web Design"
WSP 9/15/2024
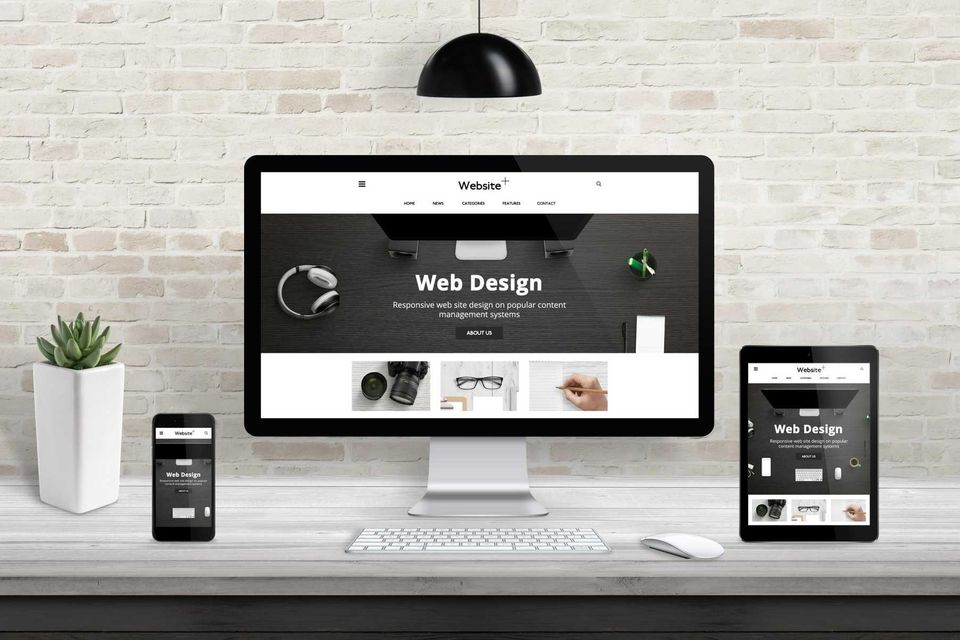
In the ever-evolving world of web design, trends come and go, but some make a dramatic return with renewed relevance and modern updates. In 2024, gradients and vibrant colors have staged a major comeback, breathing new life into websites and captivating users with energy and movement.
The key reason for this resurgence is their ability to convey movement and energy. Modern users, accustomed to dynamic, interactive experiences, find gradients visually stimulating. When paired with smooth animations or scroll effects, gradients can create a sense of fluidity that static backgrounds simply can't achieve.
Pairing vibrant colors with gradients amplifies their effect. Gradients allow for a smooth transition between colors, creating an engaging visual experience without overwhelming the user. This trend plays especially well on high-resolution displays, where color richness and transitions can truly shine.
Buttons and CTAs: Interactive elements like buttons and calls-to-action benefit greatly from gradient treatments. Adding a gradient effect to buttons makes them pop, appearing more dynamic and clickable.
Illustrations and Typography: Designers are also applying gradients to text and illustrations, making these elements feel modern and innovative. Gradients applied to typography can create a futuristic look, particularly when combined with bold fonts.
By embracing the power of gradients and vibrant colors, web designers can create bold, memorable experiences that captivate users in an increasingly competitive online environment. Whether you’re designing a brand-new site or refreshing an existing one, this trend offers endless possibilities for standing out in 2024.
In the ever-evolving world of web design, trends come and go, but some make a dramatic return with renewed relevance and modern updates. In 2024, gradients and vibrant colors have staged a major comeback, breathing new life into websites and captivating users with energy and movement.
Why Gradients Are Making a Comeback
Gradients, once a staple of web design in the early 2010s, have returned with more sophisticated and impactful variations. No longer limited to soft, subtle blends, today’s gradients are bold and dynamic, often combining contrasting colors to evoke emotion and create depth.The key reason for this resurgence is their ability to convey movement and energy. Modern users, accustomed to dynamic, interactive experiences, find gradients visually stimulating. When paired with smooth animations or scroll effects, gradients can create a sense of fluidity that static backgrounds simply can't achieve.
Vibrant Colors: Standing Out in a Crowded Digital Landscape
In an era where users are bombarded with visual stimuli from countless websites, using vibrant colors can help your website stand out. Bold, eye-catching color schemes not only grab attention but can also influence mood and perception. For example, bright colors such as neon pink, electric blue, or bright orange are often used to project energy, excitement, or creativity.Pairing vibrant colors with gradients amplifies their effect. Gradients allow for a smooth transition between colors, creating an engaging visual experience without overwhelming the user. This trend plays especially well on high-resolution displays, where color richness and transitions can truly shine.
Key Uses of Gradients and Vibrant Colors in Web Design
Backgrounds: A gradient background immediately draws users in, providing a lively backdrop that can set the tone for the entire site. Gradients often mimic natural phenomena like sunsets or landscapes, adding depth without overpowering the content.Buttons and CTAs: Interactive elements like buttons and calls-to-action benefit greatly from gradient treatments. Adding a gradient effect to buttons makes them pop, appearing more dynamic and clickable.
Illustrations and Typography: Designers are also applying gradients to text and illustrations, making these elements feel modern and innovative. Gradients applied to typography can create a futuristic look, particularly when combined with bold fonts.
Creating the Perfect Gradient for Your Brand
To make the most of this trend, it's important to be intentional with color choices. Gradients should align with your brand identity while creating a distinct and memorable visual experience. Tools like Adobe Color and CSS Gradient Generator make it easy to experiment with different combinations and find the perfect blend of hues for your design.The Future of Gradients in Web Design
As digital displays become more advanced, the possibilities for gradients and vibrant colors will only grow. Designers are already experimenting with 3D gradients, animated color transitions, and even incorporating interactive elements that change based on user behavior. The future of web design is bright—literally.By embracing the power of gradients and vibrant colors, web designers can create bold, memorable experiences that captivate users in an increasingly competitive online environment. Whether you’re designing a brand-new site or refreshing an existing one, this trend offers endless possibilities for standing out in 2024.